Could you share the webcore code for the color changing cycling. This is exactly what I want to do in my daughter’s room but don’t have the webcore experience to figure it out just yet. Thanks
For sure…when I get to my computer I’ll share it with you.
Thanks so much. Appreciate it. I have gotten one to work a little. Still working on it
So technically you could add this into the central scene method (case 2 & break shown for reference):
case 2:
createEvent(buttonEvent(8, (cmd.sceneNumber == 2? "pushed" : "held"), "physical"))
break
This would create a new button event (8). The mapping would look like this:
8 pushed -> top button held
6 pushed -> top button released
8 held -> bottom button held
6 held -> bottom button released
And also you would need to change this in initialize to register the extra button. I will probably include this in the next device handler release. Since SmartThings doesn’t have events based on “released” I’m just parsing the events as another push & held event.
sendEvent(name: "numberOfButtons", value: 8, displayed: true)
Hey Tony! Would you mind if I shared your setup? I’d love to share some of the setups our community has ![]() -Brianna | Marketing Manager
-Brianna | Marketing Manager
For sure…would be honored!!!
I could take a video of it in action to if you want?
That would be amazing! I’d love to start highlighting more of how our awesome community is utilizing smart home automation and I think your setup would be a great kick-off! I can PM you my email that you can send your video to  -Brianna | Marketing Manager
-Brianna | Marketing Manager
@ffingers Would you mind sharing your webCore piston? I have notifications configured by Smart Lighting. I’d like to use multiple notifications, but since a new notification cancels and existing one, I haven’t implement multiples. I’d like to see how you addressed the switch in webCore so I can try to figure out how to get a previous notification turned back on after it’s trumped by another after that notification is no longer required. Thanks!
Sure, I can share…right now it’s really just cycling through the notifications (new one overwrites the old). That being said I was toying around with storing previous notification states and I have some ideas.
Happy to share though and discuss options! I owe the forum some updates been busy with some life stuff…but I’ll hop back on tonight (hopefully or tomorrow evening for sure as I’m traveling for work).
So sorry about the delay…it’s been a bit crazy at home with family stuff. But here’s the code to my piston around notification switching.
35dm2 and you should be able to import. How the piston works is essentially it uses a switch statement to cycle through all 5 of the notifications. I have those set up in the ST classic app associated to a color. What happens is once the setup button is clicked, it increments a counter and goes to the next “notification.” If it reaches the end, the counter is reset in order to keep it cycling.
Then when the case is matched, I set a few different RGB LED strips to the color that I have associated with the notification light. The result is a quick mode selector for a set of lights and it is represented by the notification light on the switch. It doesn’t “retain” previous notifications, just cycles them. I can post a picture of the piston as well if you want.
I have toyed with the idea of storing previous notifications in a variable for recall. I don’t think I would recall more than the previous state because then it gets pretty hairy to try and figure out priority as well. I was thinking of making a simple condition that IF the notification light is turned on AND it was already turned on, storing a notification number in a variable and then once the light is turned off, i.e., cleared, I would then check to see if that variable is not empty and if it has a value, restore it to that notification and clear the storage variable.
I haven’t found a super compelling reason to do it as of yet, but I would like to test and play around with it. Happy to talk through it if you want to troubleshoot!
Tony
@ffingers
Thanks for posting. I was able to restore the piston so no need to post.
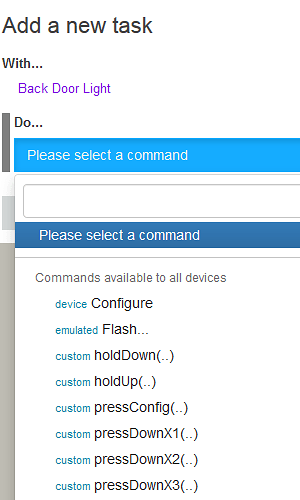
I see what you’re doing and that makes sense. I have a really basic question: How do you set the color? I can see the “Set Color” line in your piston, but can’t figure out how to code that in my own piston in webCore. I select the switch but then in the Command section I don’t see anything that allows me to Set Color.
@ffingers I didn’t see if you had posted this, but I’m looking to do the same thing with some under cabinet lights. Any chance you can share this piston too?
If you look above I posted the code to import the Piston. I can help tweak it if you need some context after you import it. Happy to help!
Sorry, thought that was just for notifications. I didn’t see that you were syncing the notifications to the light color! I’ll check that out to see if I can get it working for my case.
Your set up looks awesome BTW.
Oh yeah that’s for cycling the notification color and then triggering LED color change. If you want to chat more about happy to do it. I have a video I’m gonna post too. Unfortunately my network was lagging when I did it so it looks slower than it is and I’m too lazy too re-record it lol.
Still trying to figure out how to Set Color in webCore . . .
Hey Bry can you shoot me a PM…take a screenshot and put arrows where you’re having some issues and I’ll get you a response…no worries!
This topic was automatically closed 67 days after the last reply. New replies are no longer allowed.