Nice, this allows you to customize the transition time when adjusting the bulbs?
@EricM_Inovelli Yes, and that’s on a “vanilla” install. As is par for the course with Home Assistant, by using the Home Assistant Community Store, we can go deeper.
Add this Frontend repository from HACS for an easier-to-code and more attractive solution.

After restarting HA, copy the code below into a Lovelace card. Your icon: choices may be found here. Match entity: and entity_id: to your light and change transition: 0 to your number (in seconds) of choice.
type: 'custom:button-card'
aspect_ratio: 1/1
entity: light.inovelli_lamp
icon: 'mdi:lamp'
name: LR LAMP
styles:
card:
- '-webkit-box-shadow': 0px 0px 9px 3px var(--button-card-light-color)
- box-shadow: 0px 0px 9px 3px var(--button-card-light-color)
icon:
- color: var(--button-card-light-color)
name:
- color: var(--button-card-light-color)
tap_action:
action: call-service
service: light.toggle
service_data:
entity_id: light.inovelli_lamp
transition: 0

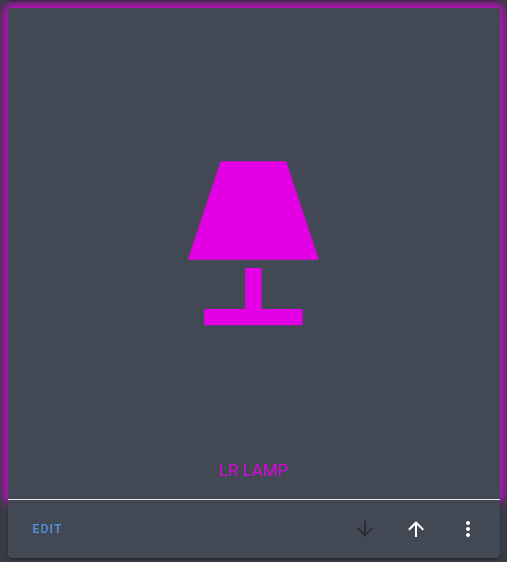
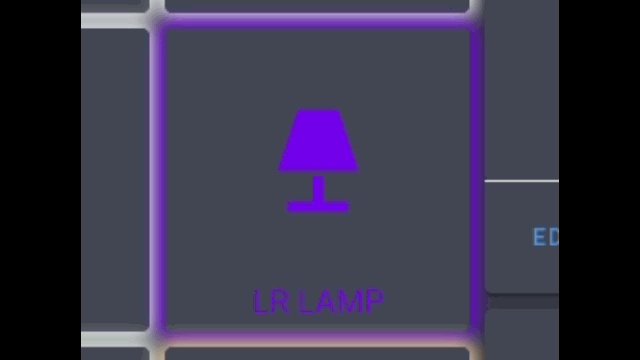
Tapping the card will turn the light off and on at your chosen speed. The card also matches the icon+outline to the set color+brightness of your light.


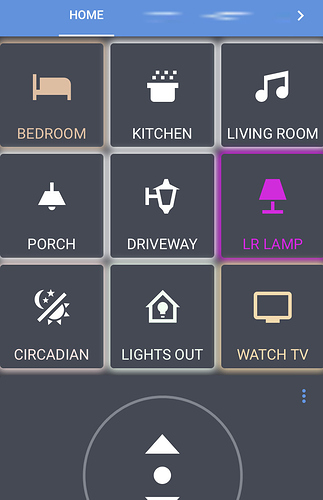
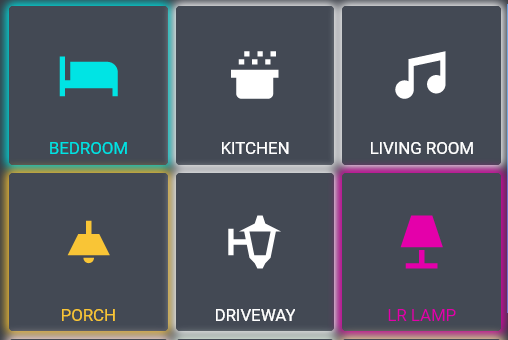
For more usefulness and fun, nest the light button cards into horizontal/vertical stack cards, with each light set to its own transition speed.

Example code (drop it all into a single card):
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: 'custom:button-card'
aspect_ratio: 1/1
entity: light.inovelli_bdr
icon: 'mdi:bed-empty'
name: BEDROOM
styles:
card:
- '-webkit-box-shadow': 0px 0px 9px 3px var(--button-card-light-color)
- box-shadow: 0px 0px 9px 3px var(--button-card-light-color)
icon:
- color: var(--button-card-light-color)
name:
- color: var(--button-card-light-color)
tap_action:
action: call-service
service: light.toggle
service_data:
entity_id: light.inovelli_bdr
transition: 0
- type: 'custom:button-card'
aspect_ratio: 1/1
entity: light.kitchen
icon: 'mdi:pot'
name: KITCHEN
styles:
card:
- '-webkit-box-shadow': 0px 0px 9px 3px var(--button-card-light-color)
- box-shadow: 0px 0px 9px 3px var(--button-card-light-color)
name:
- color: var(--button-card-light-color)
tap_action:
action: call-service
service: light.toggle
service_data:
entity_id: light.kitchen
transition: 2
- type: 'custom:button-card'
aspect_ratio: 1/1
entity: light.living_room
icon: 'mdi:music'
name: LIVING ROOM
styles:
card:
- '-webkit-box-shadow': 0px 0px 9px 3px var(--button-card-light-color)
- box-shadow: 0px 0px 9px 3px var(--button-card-light-color)
icon:
- color: var(--button-card-light-color)
name:
- color: var(--button-card-light-color)
tap_action:
action: call-service
service: light.toggle
service_data:
entity_id: light.living_room
transition: 5
- type: horizontal-stack
cards:
- type: 'custom:button-card'
aspect_ratio: 1/1
entity: light.porch_zha
icon: 'mdi:ceiling-light'
name: PORCH
styles:
card:
- '-webkit-box-shadow': 0px 0px 9px 3px var(--button-card-light-color)
- box-shadow: 0px 0px 9px 3px var(--button-card-light-color)
name:
- color: var(--button-card-light-color)
tap_action:
action: call-service
service: light.toggle
service_data:
entity_id: light.porch_zha
transition: 0
- type: 'custom:button-card'
aspect_ratio: 1/1
entity: light.driveway
icon: 'mdi:coach-lamp'
name: DRIVEWAY
styles:
card:
- '-webkit-box-shadow': 0px 0px 9px 3px var(--button-card-light-color)
- box-shadow: 0px 0px 9px 3px var(--button-card-light-color)
name:
- color: var(--button-card-light-color)
tap_action:
action: call-service
service: light.toggle
service_data:
entity_id: light.driveway
transition: 0
- type: 'custom:button-card'
aspect_ratio: 1/1
entity: light.inovelli_lamp
icon: 'mdi:lamp'
name: LR LAMP
styles:
card:
- '-webkit-box-shadow': 0px 0px 9px 3px var(--button-card-light-color)
- box-shadow: 0px 0px 9px 3px var(--button-card-light-color)
icon:
- color: var(--button-card-light-color)
name:
- color: var(--button-card-light-color)
tap_action:
action: call-service
service: light.toggle
service_data:
entity_id: light.inovelli_lamp
transition: 3
The cards scale pretty well to large and small screens.
Dang man, that is awesome! I need more time to mess around with Home Assistant. Looks like you can do some incredible things with it.
Hi there,
Does anyone here know how to set the duration via SwitchMultiLevelSet (or similar) with Homeseer 4?
I really like these bulbs, but I’d also like to get the dim/ramp speed to “0” for instant transitions from one scene to the next.
I’m a new Z-wave and RGBW user, and this is my first forum post. This was the most relevant post I could find to the info I’m looking for, so I thought I’d try here first.
best regards, thanks in advance, happy 2022 to all,
Peter
everytime ???